HealthCare
Hledat
Nalezeno celkem 49 výsledků.
Strana 2 z 3
RokTabs Module (J1.5/1.7)

RokTabs is a tabbed content module, standalone and themed. Content is transitioned, either by fade or scroll, powered by Mootools, which can be automatic or manual. Plugin support is also featured, whether loading module positions, read more content, or the K2 CCK component.
Module Features
- Tabbed Content: Display multiple content items in a tabbed enclosure.
- Module Position Support: You can insert module positions inside the tabs.
- Inbuilt Styling: Both light and dark styling for standalone support
- Configurability: Highly configurable from options dealing with transition, to content type and layout.
- K2 Support: Fully compatible with the powerful content constructive component K2.
Module Configuration
Options available at Admin → Extensions → Module Manager → Roktabs Module. Important demo settings are highlighted accordingly:
Other
Joomla Core Content
Content Parameters
Animation and Styling
Subtract roktabs-links margins needs to be enabled for best visual effect with scrollable tabs.
Tab Details
Autoplay Settings
Integrated Extensions
 Tabs
Tabs
Tabbed Content Module.
RokTabs is a tabbed content module, standalone and sporting its own themes (light and dark). Content is transitions, either by fade or scroll, and is powered by mootools.
More Information Flash
Flash
Content Snippet Module.
RokNewsFlash is an article previewer and rotator. It displays content articles, in a summarised form and, using mootools based javascript transition, rotates through a series of pages displaying articles in a single line.
More InformationSample Content
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sit amet nibh. Vivamus non arcu. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam dapibus, tellus ac ornare aliquam, massa diam tristique urna, id faucibus lectus erat ut pede. Maecenas varius neque nec libero laoreet faucibus. Phasellus sodales, lectus sed vulputate rutrum, ipsum nulla lacinia magna, sed imperdiet ligula nisi eu ipsum. Donec nunc magna, posuere eget, aliquam in, vulputate in, lacus. Sed venenatis. Donec nec dolor vitae mauris dapibus ullamcorper. Etiam iaculis mollis tortor.
In erat. Pellentesque erat. Mauris vehicula vestibulum justo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nulla pulvinar est. Integer urna. Pellentesque pulvinar dui a magna. Nulla facilisi. Proin imperdiet. Aliquam ornare, metus vitae gravida dignissim, nisi nisl ultricies felis, ac tristique enim pede eget elit. Integer non erat nec turpis sollicitudin malesuada. Vestibulum dapibus. Nulla facilisi. Nulla iaculis, leo sit amet mollis luctus, sapien eros consectetur dolor, eu faucibus elit nibh eu nibh. Maecenas lacus pede, lobortis non, rhoncus id, tristique a, mi. Cras auctor libero vitae sem vestibulum euismod. Nunc fermentum.
Mauris lobortis. Aliquam lacinia purus. Pellentesque magna. Mauris euismod metus nec tortor. Phasellus elementum, quam a euismod imperdiet, ligula felis faucibus enim, eu malesuada nunc felis sed turpis. Morbi convallis luctus tortor. Integer bibendum lacinia velit. Suspendisse mi lorem, porttitor ut, interdum et, lobortis a, lectus. Phasellus vitae est at massa luctus iaculis. In tincidunt.
Nullam eget neque. Nullam imperdiet venenatis ligula. Integer a leo. Nunc consectetur. Maecenas sem. Proin vulputate, massa vel volutpat laoreet, purus erat pretium ligula, eget varius arcu nibh sed libero. Fusce ante. Nullam interdum aliquet metus. Ut ultrices vestibulum tellus. Praesent quis erat. Nam id turpis sit amet neque cursus luctus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Quisque id tortor. In vitae sapien. Nunc quis tellus.
Preset Styles
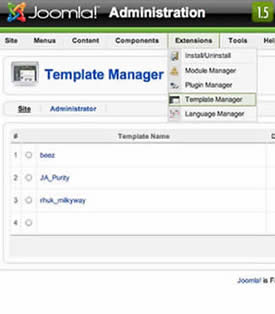
Access the Style Control settings from: Admin → Extensions → Template Manager → (J15) rt_enigma_j15 or (J17) rt_enigma → Settings
Simple configure the options, then save and Gantry will automatically load the modified preset to your site.
Style Settings
Assigning a Style to a Specific Page
With Gantry, the ability to assign a certain style to an individual page has never been easier and/or more efficient. Just follow these simple steps:
Gantry Framework: Per Menu Item ControlsLogo Editing
Gantry sets the dimensions of the logo, so CSS modification is unnecessary.
Step 1 - Open the File

Step 2 - Text/Slogan/Icon Editing




Step 3 - Slice Modification

Step 4 - Export
Step 5 - Multiple Frames/States


6 lůžkový apartmán
Dvě oddělené třílůžkové ložnice.
Obývací kuchyň.
Koupelna s rohovou vanou, sprchovým koutem a toaletou.
Menu Options
Please ensure you are using the latest version of RokNavMenu, available here.
To find all the parameters for Fusion Menu and Splitmenu, such as transitions, duration and sublevel position, go to:
Descriptions of each template parameter can be seen when you mouseover the label of each option.
Fusion with MegaMenu
Fusion Menu is a menu theme of the RokNavMenu extension, the addon that drives all RocketTheme template menus. It is primarily a javascript enhanced CSS dropdown menu, that combines standard suckerfish type functionality with animations, transitions and other advanced effects powered by Mootools.
- 1/2/3/4 Column Modes
- Custom Column Widths
- Custom Menu Width
- Menu Item Grouping
- Item Distribution Controls
- Animation Controls
- Transition Controls
- Duration/Delay Controls
- Opacity Controls
- Per Item Styling
- Inline Modules
- Inline Positions
- Menu Item Subtext
- Menu Item Icons
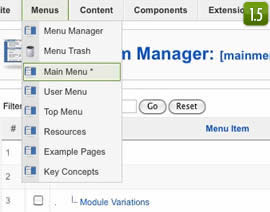
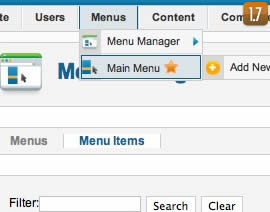
All Menu Items can be edited from Admin → Menu → Menu Name → Menu Item.
Basic Fusion Parameters
Advanced Fusion Parameters: Columns
Menu Columns
Columns of Child Items allows you to determine how many columns the Fusion dropdowns are presented in. You can have anywhere between a single dropdown to a four column dropdown.
Item Distribution
Item Distribution allows you to control how the menu items are ordered in the dropdowns:
NOTE: If your Columns of Child Items setting is configured to be 2 or more columns, you will need to manually set the column widths and distribution, as outlined below. The default is 180px which is too small for multiple columns.
Drop-Down Width (px)
Drop-Down Width (px) determines the total width of the dropdown, regardless of how many columns are shown. This option is to be used in conjunction with Column Widths (px)
Column Widths (px)
Column Widths (px) determines the width of each Column. Separate each width by a comma. The final column's width is determined automatically. This option is to be used in conjunction with Drop-Down Width (px)
Below are some example configurations:
Advanced Fusion Parameters: Groupings
What is Grouping?
Group Child Items changes the behaviour of child items in the dropdown menus, instead of creating a dropdown for the immediate sublevel, this option places them inline. See below for an illustrated example of the differences:
Configuration
NOTE: Grouping cannot be applied to root items, only child items.
Set Group Child Items to Yes to activate the mode. The sublevels well then appear below the parent menu item in a categorical type structure.
Advanced Fusion Parameters: Modules
Fusion is now capable of loading individual modules or entire module positions inside its dropdowns.
Splitmenu
A static menu system that displays 1st and 2nd level items in the main horizontal menu and further children in the Sidebar.
Code Modification: Remove the Menu in the Title
(J15) Open /templates/rt_enigma_j15/html/modules.php:
(J17) Open /templates/rt_enigma/html/modules.php:
Change
<?php echo $menu_title_item->name.' '.JText::_('Menu'); ?>
To
<?php echo $menu_title_item->name; ?>
Or delete the entire line.
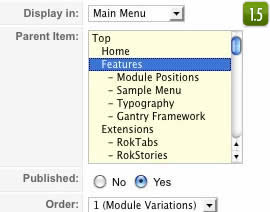
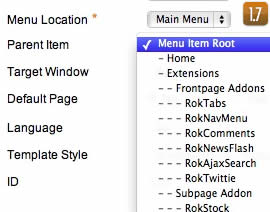
How to create Child / Sublevel menu items
Go to Admin → Menu → A Menu → A Menu Item → Select a Parent Item, and it will appear as a child of it.




Zájezd do Svijan
Návštěva pivovaru Svijany
Zařídíme vám exkurzi do svijanského pivovaru s ochutnávkou piv rovnou z tanku a nákupem dárkových předmětů. Exkurzi je možné rozšířit i o prohlídku Svijanského zámku.
Tyto populární návštěvy pivovaru domlouváme zejména při team buildingových akcích, kdy v našem penzionu najdete perfektní zázemí včetně odvozu na prohlídku pivovaru.
V rámci ubytovacích služeb zajistíme večer s občerstvením formou rautového stolu,kde nechybějí výrobky z naší domácí kuchyně (mini řízečky, kuřecí roláda, gulášek, tatarák, štrůdl, atd.) a v případě zájmu zajistíme i hudbu na večerní zábavu.
V teplých měsících můžete využít sportovní areál s beach volejbalovým hřištěm a koupalištěm, který je vzdálen 200m od penzionu.
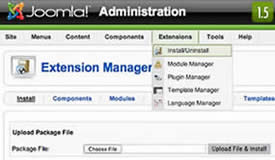
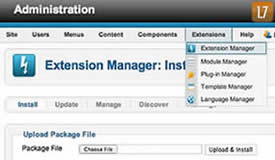
Installation Instructions
Note: The Bundle Template is only necessary if the Gantry Library is not installed at /components/com_gantry (J15) or /libraries/gantry (J17).
Step 1 - Installation
rt_enigma_j15.tgz
rt_enigma.zip


Step 1 - Template Default
rt_enigma_j15
rt_enigma - Default Master


RocketLauncher Instructions
Note: All sample content images will be replaced with blank versions in the RocketLauncher version.
RocketLauncher is a customized Joomla install, that installs a replica of the demo onto your site - inclusive of sample data, content, extensions, the template and sample images.
We always recommend installing a RocketLauncher first to trial and understand the template more efficiently. It must be installed as new, and not over an existing Joomla install.
Step 1 - Upload
Note: You can upload all the files via FTP, or use cPanel or SSH to upload the zip and unzip directly onto the server. Enquire with your hosting provider.
Step 2 - Installation
Jídelní lístek
Výběr z našeho minutkového menu
kompletní a aktuální jídelník nejdete níže!
200 g Hovězí roštěná s pepřovou omáčkou a restovanými fazolkami se slaninou a česnekem 195 Kč
200 g Hovězí roštěná s pepřovou omáčkou a restovanými fazolkami se slaninou a česnekem 195 Kč
300 g Marinovaný steak z vepřové krkovice servírovaný na prkénku s česnekovým dipem a rozpečenou bagetou 195 Kč
150 g Medailonky z vepřové panenky se švestkovou omáčkou 155, (doporučujeme s bramborovými plackami)
150 g Babiččin bramborák plněný masovou směsí se zeleninou 155 Kč
300 g Gratinované bramborové noky s mozzarellou, vepřovou panenkou a hříbky 155 Kč
150 g Kuřecí filátka se sýrovou omáčkou 125 Kč
150 g Kuřecí steak s grilovanou zeleninou a slaninovou majonézou 135 Kč
300 g Těstoviny „Penne” se sušenými rajčátky česnekem, kuřecím masem a parmezánem 145 Kč
150 g Pečený pstruh na másle a bylinkách (doplatek 3,- Kč / dkg) 110 Kč
Kompletní jídelní lístek ke stažení
Tutorials and Guides
Go to Extensions → Template Manager → (J15) rt_enigma_j15 or (J17) rt_enigma. Mouseover the labels to view a description of each parameter.
General Documentation
There are several sites which offer a range of useful resources for using Joomla, beyond the specifics of the template:
Integrated Extensions
Demo Utilities

RokCandy
RokCandy is a snippet inserter, that transforms custom syntax into complex, HTML elements upon rendering of the content item.

RokPad
RokPad is a code editor for Joomla, providing a rich UI and advanced features for HTML code editing in Joomla content articles.

RokBox
RokBox, is a Mootools powered, popup plugin, that can load images, videos, web pages and other elements in a styled popup.
Kontakty
Hospůdka V Chaloupkách
|
|
||||||||||||||||
Svijanský Újezd 30
kousek od restaurace v Chaloupkách
Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript.
Stanislav Porš
tel.: 603 517 375
Zdenka Havlínová
tel.: 603 791 123
Template Typography
To replicate, use the following formatting: <blockquote><p>....</p></blockquote> (HTML) or [blockquote class="default"]...[/blockquote] (ROKCANDY).
Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis.
To replicate, use the following formatting: <blockquote class="alignleft"><p>....</p></blockquote> (HTML) or [blockquote class="alignleft"]...[/blockquote] (ROKCANDY).
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris metus tortor, commodo sit amet tempor id, gravida eget orci. In molestie feugiat nunc ac lobortis. Ut non nisi dolor, ac ultricies lorem. Vestibulum non lectus in arcu gravida malesuada. Curabitur sed sollicitudin mi. Aenean sit amet tortor ac arcu gravida rutrum eget ac dui. Phasellus rutrum dapibus nulla, a venenatis tortor eleifend vitae. Ut tincidunt vestibulum blandit. Nulla aliquet urna non enim convallis in vehicula mi scelerisque. Aliquam blandit imperdiet lorem eu ultrices. Nulla in dolor non ipsum fringilla sodales sed ac turpis. Nam nisi arcu, tincidunt sodales.
Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis.
To replicate, use the following formatting: <blockquote class="alignright"><p>....</p></blockquote> (HTML) or [blockquote class="alignright"]...[/blockquote] (ROKCANDY).
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris metus tortor, commodo sit amet tempor id, gravida eget orci. In molestie feugiat nunc ac lobortis. Ut non nisi dolor, ac ultricies lorem. Vestibulum non lectus in arcu gravida malesuada. Curabitur sed sollicitudin mi. Aenean sit amet tortor ac arcu gravida rutrum eget ac dui. Phasellus rutrum dapibus nulla, a venenatis tortor eleifend vitae. Ut tincidunt vestibulum blandit. Nulla aliquet urna non enim convallis in vehicula mi scelerisque. Aliquam blandit imperdiet lorem eu ultrices. Nulla in dolor non ipsum fringilla sodales sed ac turpis. Nam nisi arcu, tincidunt sodales.
This is a sample <pre class="lines">...</pre> (HTML) or,
[pre2 class="{lines}"] ... [/pre2] (ROKCANDY) tag:
div.modulebox-black div.bx1 {
background: url(../images/black/box_bl.png) 0 100% no-repeat;
}
div.modulebox-black div.bx2 {
background: url(../images/black/box_tr.png) 100% 0 no-repeat;
}
div.modulebox-black div.bx3 {
background: url(../images/black/box_tl.png) 0 0 no-repeat;
padding: 0;
margin: 0;
}
This is a sample <pre>...</pre> (HTML) or,
[pre class="{lines}"] ... [/pre] (ROKCANDY) tag:
div.modulebox-black div.bx1 {
background: url(../images/black/box_bl.png) 0 100% no-repeat;
}
div.modulebox-black div.bx2 {
background: url(../images/black/box_tr.png) 100% 0 no-repeat;
}
div.modulebox-black div.bx3 {
background: url(../images/black/box_tl.png) 0 0 no-repeat;
padding: 0;
margin: 0;
}
Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus magnis.
Use the following format: <p class="dropcap">...</p> (HTML) or [dropcap class="dropcap"]...[/dropcap] (ROKCANDY). You can use any letter, symbol or number.
Praesent rutrum sapien ac felis. Use this format: <p class="dropcap2">...</p> (HTML) or [dropcap class="dropcap2"] ... [/dropcap] (ROKCANDY)
Praesent rutrum sapien ac felis. Use this format: <p class="dropcap3">...</p> (HTML) or [dropcap class="dropcap3"] ... [/dropcap] (ROKCANDY)
Praesent rutrum sapien ac felis. Use this format: <p class="dropcap4">...</p> (HTML) or [dropcap class="dropcap4"] ... [/dropcap] (ROKCANDY)
Praesent rutrum sapien ac felis. Use this format: <p class="dropcap5">...</p> (HTML) or [dropcap class="dropcap5"] ... [/dropcap] (ROKCANDY)
Praesent rutrum sapien ac felis. Use this format: <p class="dropcap6">...</p> (HTML) or [dropcap class="dropcap6"] ... [/dropcap] (ROKCANDY)
Praesent rutrum sapien ac felis. Use this format: <p class="dropcap7">...</p> (HTML) or [dropcap class="dropcap7"] ... [/dropcap] (ROKCANDY)
Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede.
Proin ac nunc eu nunc condimentum accumsan. Phasellus odio justo, euismod vitae, egestas a.
This is a H1 Header
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sit amet odio quis sapien molestie ultrices.
This is a H2 Header
Proin ac nunc eu nunc condimentum accumsan. Phasellus odio justo, euismod vitae, egestas a, porttitor
This is a H3 Header
Mauris euismod. In ac massa vitae quam tincidunt dapibus. Ut at tortor nec mi mattis blandit.
This is a H4 Header
Vestibulum posuere, lacus aliquet pulvinar faucibus, tortor urna luctus diam, vitae ultrices ante.
This is a H5 Header
Pellentesque vel enim urna, sit amet blandit ipsum. Maecenas quis sem sit amet nunc pretium mattis. Sed dapibus semper est, sed pretium erat sodales sed. Aenean hendrerit fringilla sem, et tincidunt libero ornare at.
- This is an example of a standard list style. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sit amet nibh. Vivamus non arcu.
- This is an example of a standard list style. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sit amet nibh. Vivamus non arcu.
- To use this style create a list in the following format: <ul class="bullet"><li>....</li><li>....</li>...</ul> (HTML).
- To use this style create a list in the following format: [list class="bullet"][li]...[/li][li]...[/li][/list] (ROKCANDY).
To replicate, the following format: <span class="text-icon iconname">...</span> (HTML) or [icon class="icon name"]...[/icon] (ROKCANDY). The class names are listed below, such as "text-icon email".
These list styles are based on the latest CSS3 techniques and are designed to work in modern browsers (will not display properly in IE6-IE8).
To replicate, use the following format: <ul class="class name"><li>....</li><li>....</li>...</ul> (HTML) or [list class="class name"][li]....[/li][li....[/li][/list] (ROKCANDY). The class names are listed below, such as "checkmark red".
- Checkmark
- Checkmark
- Checkmark
- Circle-Checkmark
- Circle-Checkmark
- Circle-Checkmark
- Square-Checkmark
- Square-Checkmark
- Square-Checkmark
- Checkmark Green
- Checkmark Green
- Checkmark Green
- Checkmark Yellow
- Checkmark Yellow
- Checkmark Yellow
- Checkmark Red
- Checkmark Red
- Checkmark Red
- Checkmark Blue
- Checkmark Blue
- Checkmark Blue
- Checkmark White
- Checkmark White
- Checkmark White
- Triangle-Small
- Triangle-Small
- Triangle-Small
- Triangle
- Triangle
- Triangle
- Triangle-Large
- Triangle-Large
- Triangle-Large
- Triangle Green
- Triangle Green
- Triangle Green
- Triangle Yellow
- Triangle Yellow
- Triangle Yellow
- Triangle Red
- Triangle Red
- Triangle Red
- Triangle Blue
- Triangle Blue
- Triangle Blue
- Triangle White
- Triangle White
- Triangle White
- Circle-Small
- Circle-Small
- Circle-Small
- Circle
- Circle
- Circle
- Circle-Large
- Circle-Large
- Circle-Large
- Circle Green
- Circle Green
- Circle Green
- Circle Yellow
- Circle Yellow
- Circle Yellow
- Circle Red
- Circle Red
- Circle Red
- Circle Blue
- Circle Blue
- Circle Blue
- Circle White
- Circle White
- Circle White
This is a emphasis tag that allows you to highlight words or phrases. Use the following format: <em class="italic">...</em> (HTML) or [emphasis]...[/emphasis] (ROKCANDY)
This is a emphasis tag that allows you to highlight words or phrases. Use the following format: <em class="bold">...</em> (HTML) or [emphasisbold]...[/emphasisbold] (ROKCANDY)
This is a emphasis tag that allows you to highlight words or phrases. Use the following format: <em class="bold2">...</em> (HTML) or [emphasisbold2]...[/emphasisbold2] (ROKCANDY)
This is a emphasis tag that allows you to highlight words or phrases. Use the following format: <em class="highlight">...</em> (HTML) or [highlight class="default"]...[/highlight] (ROKCANDY)
This is a emphasis tag that allows you to highlight words or phrases. Use the following format: <em class="highlight white">...</em> (HTML) or [highlight class="white"]...[/highlight] (ROKCANDY)
This is a emphasis tag that allows you to highlight words or phrases. Use the following format: <em class="highlight black">...</em> (HTML) or [highlight class="black"]...[/highlight] (ROKCANDY)
This is a emphasis tag that allows you to highlight words or phrases. Use the following format: <em class="highlight green">...</em> (HTML) or [highlight class="green"]...[/highlight] (ROKCANDY)
This is a emphasis tag that allows you to highlight words or phrases. Use the following format: <em class="highlight yellow">...</em> (HTML) or [highlight class="yellow"]...[/highlight] (ROKCANDY)
This is a emphasis tag that allows you to highlight words or phrases. Use the following format: <em class="highlight blue">...</em> (HTML) or [highlight class="blue"]...[/highlight] (ROKCANDY)
This is a emphasis tag that allows you to highlight words or phrases. Use the following format: <em class="highlight red">...</em> (HTML) or [highlight class="red"]...[/highlight] (ROKCANDY)
Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Inset Right TitleYou will need to use the following formatting: <span class="inset-right"> <span class="inset-right-title"> .... </span> ... some content ... </strong> (HTML) or [inset side="right" title="Inset Right Title"] ... some content ...[/inset] (ROKCANDY) Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh.
Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Inset Left TitleYou will need to use the following formatting: <span class="inset-left"> <span class="inset-left-title"> .... </span> ... some content ... </strong> (HTML) or [inset side="left" title="Inset Left Title"] ... some content ...[/inset] (ROKCANDY) Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh.
Sed euismod magna a nibh. Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque.
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
This is a sample of the Approved style. To replicate, use the following html: <p class="approved">....</p> (HTML) or [notice class="approved"] ... [/notice] (ROKCANDY).
This is a sample of the Attention style. To replicate, use the following html: <p class="attention">....</p> (HTML) or [notice class="attention"] ... [/notice] (ROKCANDY).
This is a sample of the Notice style. To replicate, use the following html: <p class="notice">....</p> (HTML) or [notice class="notice"] ... [/notice] (ROKCANDY).
This is a sample of the Alert style. To replicate, use the following html: <p class="alert">....</p> (HTML) or [notice class="alert"] ... [/notice] (ROKCANDY).
If you are using the TinyMCE editor, go to Extensions → Plugin Manager → TinyMCE 2.0 → Set Code Clean-up on Save to Never.
Typography - RokCandy
In this example, we will use the Attention Span Style - Syntax: [div class="attention" class2="typo-icon"]...[/div] syntax.
Typography - HTML
In this example, we will use the Attention Span Style - Syntax: <div class="attention"><div class="typo-icon">...</div></div> syntax.
Content Editor
No Editor
Note, with the Content Editor (WYSIWYG) enabled, you need to enter HTML mode.
Český Ráj
Západ slunce v Českém ráji
Penzion se nachází na hranici Českého Ráje. Český Ráj patří k našim turisticky nejatraktivnějším oblastem, kde se nachází i plno zákoutí, kde může každý nalézt klid pro svůj odpočinek.
Velmi oblíbený je hlavně díky nepřebernému množství přírodních zajímavostí, které jsou vytvářeny hlavně díky skalním útvarům.
Je zde i plno historický památek a jiných lákadel, které nabízejí obce a města, která v Českém Ráji stojí.
Kost
V Českém Ráji je také plno hradů, zámků a dalších historických památek. Zde je vyfocen gotický hrad Kost, který dotváří romantický ráz krajiny. Na hradě je m.j. možno vidět expozici historických zbraní z vojenského muzea.
Hruboskalsko
Naskýtá se zde i mnoho míst, odkud může člověk vyhlížet dalekou krajinu. Na fotce je pohled z Mariánské vyhlídky v Hruboskalsku
... a mnoho dalších turisticky atraktivních míst jako například:
Prachovské skály
Příhrazské skály
Valečov
Bozkovské dolomitové jeskyně
Krásná Vyhlídka na vrchu Mužský
Kozákov
Jinolické rybníky
Káčov
zámky Hrubá skála, Humprecht, Sychrov, Jičín, ...
další hrady Drábské světničky, Valdštejn, Valečov, ...
... a mnoho dalšího
Module Positions
There are 72 module positions. If no module is published to a position, it will not appear, collapsing the entire area.
Non-Standard Elements
There are non-standard elements that are injected into the template grid structure when enabled via the template parameter, such as the logo into header-a. These features stack vertically with any modules published to that position.
You can change the positions of these elements at Extensions → Template Manager → (J15) rt_enigma_j15 or (J17) rt_enigma
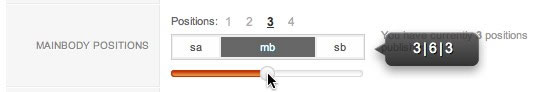
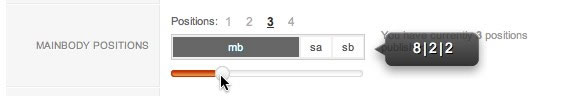
Layout Control
Control all modules positions with Gantry, in terms of widths within the module row, and left/right/middle placement for the mainbody/sidebar area.


Preview Positions
View all module positions live by appending ?tp=1 or &tp=1 to the end of your URL such as http://yoursite.com/index.php?tp=1.
The below diagram is of the Module Variations page.